Auditing your Website with Google Chrome Lighthouse
Google Chrome just celebrated it's 10 year anniversary a few days ago so what better way to observe that than to show off one of it's many awesome features. Lighthouse in Google Chrome is an auditing tool for your website that gives great feedback on areas of your website that can be improved in 5 key areas: Performance, Progressive Web App, Best Practices, Accessibility, and SEO. Let's get started!
Your first audit
Open your website in Google Chrome
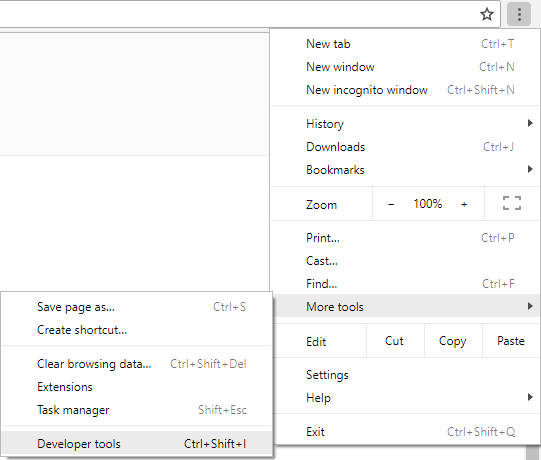
Open developer tools within Google Chrome by pressing F12, pressing Ctrl + Shift + I, or by going to the menu icon in the top right then selecting "More Tools > Developer Tools"

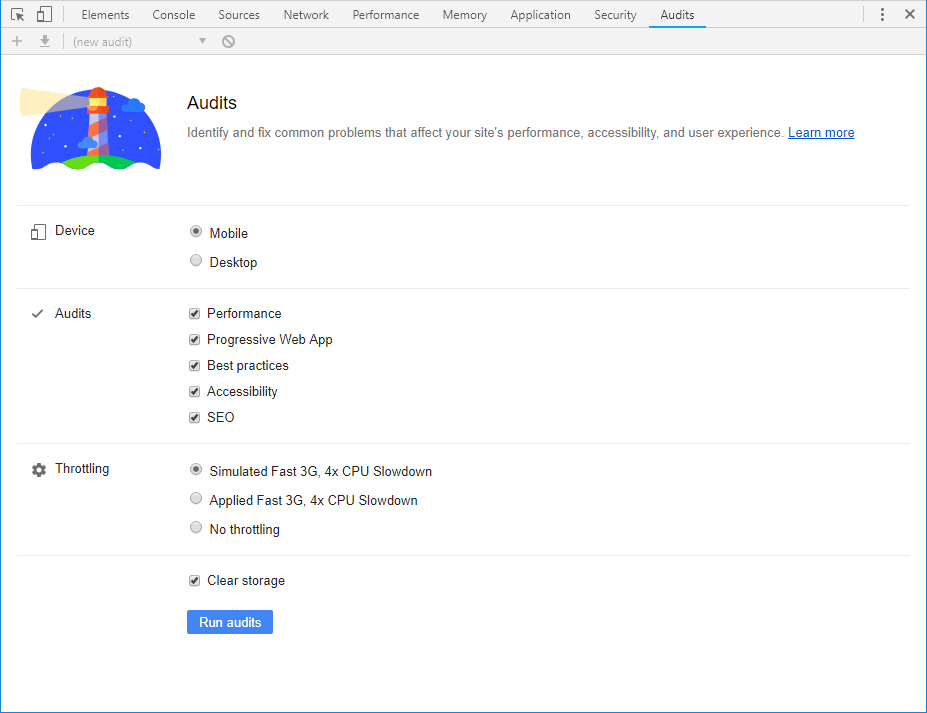
Once Developer Tools is open you can navigate to the "Audits" tab and run your first audit.

Analyzing the results
After the audit processes you can view the results from within the developer tools window.
Performance - How quickly does the site load? How long does it take before a user can interact with the site?
Progressive Web App - How well does the site conform to the PWA Checklist? This includes things like use of HTTPS, using service workers, offline capabilities and other mobile specific properties.
Accessibility - How usable is your website? How usable is your website to people with impairments or disabilities? For more information on this take a look at Google's Web Fundamentals: Accessibility
Best Practices - This section is sort of a catch all for various audits that didn't make it into other sections (and some that did! "HTTPS" makes a second appearance in this category.)
SEO - How optimized is your site to be crawled by a search engine?
Each category is laid out in a way that shows you what you're doing well and what could be improved upon.
Improving Your Site
For our site I'm going to focus on a few failed audits that can be fixed quickly along with a few other failures that I think are very important (HTTPS and enforcing it). Once the first pass of improvement is complete I will continue to make improvements over time.
From our results I have created this list:
- Does not use HTTPS
Added an SSL certificate using Let's Encrypt. - Does not redirect HTTP traffic to HTTPS
We're using a LAMP stack for our website so to do this I modified the .htaccess file to redirect all traffic to https. - Links to cross-origin destinations are unsafe
Added rel="noreferrer" to the anchor tags of our social media links. - Address bar does not match brand colors
Added "" to the head of our website to match the top menu banner of the site. - Properly size images
Resized images that were too large
Your second audit
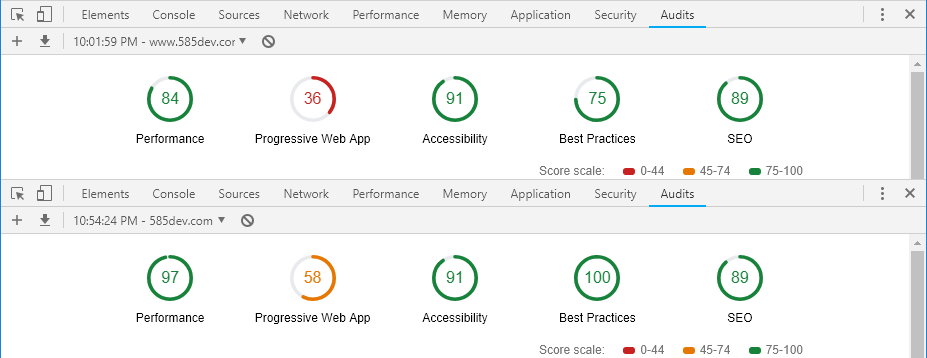
Once I made these changes I ran the audit tool to see how much our report card improved. Take a look at the results:

The first set of values are from the first audit and the second set of values is from the new audit
Final Thoughts
Google Chrome's Lighthouse Audit is a great all in one tool to help you analyze and improve your website. It's completely free and takes very little time to set it up and get started.